Ben jij op zoek naar specificaties voor het laten maken van animatie, afbeeldingen of social media uitingen?
Als animatiestudio zoeken we geregeld op verschillende plekken naar deze informatie.
In deze blog hebben we alles voor je op een rijtje gezet.
Specificaties animatie, film en video
Animatie, film en video kun je in allerlei bestandstypes en formaten maken. Wij bespreken de meest gebruikelijke.
Bestandstype animatie en film
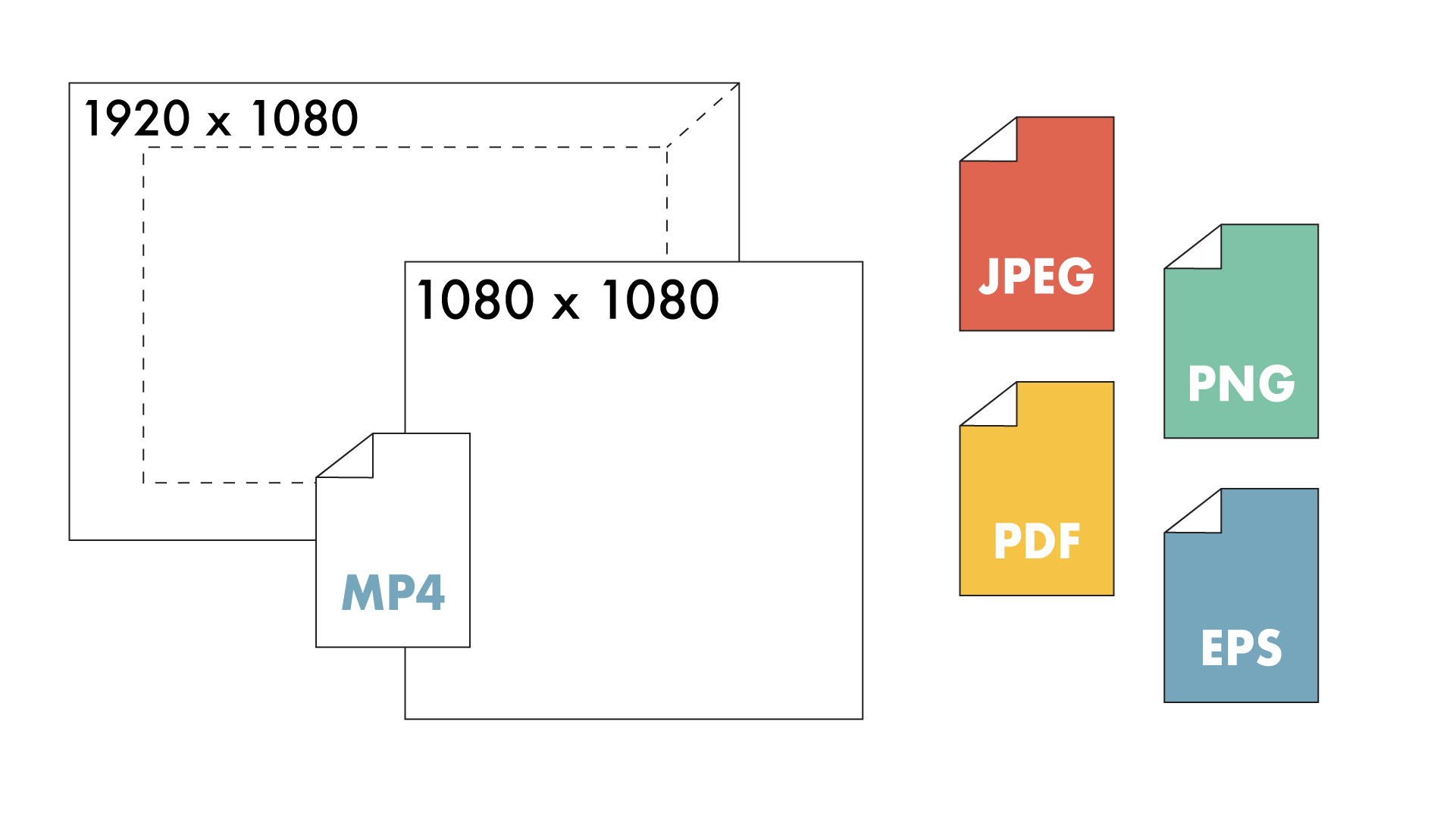
Wij leveren standaard MP4 aan als we een animatiefilm maken. De reden daarvoor is dat MP4 een licht bestand is met goede kwaliteit, en dat dit op vrijwel alle type computers vloeiend loopt. Een MP4 is niet als transparante laag in te zetten. Handig programma: Handbrake.
In sommige gevallen leveren we ook andere bestanden aan zoals MOV (Prores). Bijvoorbeeld als een animatie binnen een video wordt gebruikt en je geen kwaliteitsverlies wilt in de overdracht. Of als je video wilt aanleveren als transparante laag, die over een andere video gelegd kan worden.
Verder is een geliefd bestandsformaat tegenwoordig natuurlijk de GIF. Dit is een bestand zonder geluid, bijvoorbeeld handig voor een nieuwsbrief, op een website of je eigen gifjes kanaal.
Resolutie film en animatie
Bij animatie of film praat je over resolutie in pixels. Je ziet een samenhangend beeld, maar in werkelijkheid zijn dit kleurpunten op je scherm. Pixels dus.
Hoe meer pixels in je filmbestand, hoe scherper het beeld is. En hoe scherper het blijft als je het op grotere beeldschermen bekijkt.
Formaat animatie en film
Het standaard formaat van een animatie of film is 1920×1080. Dit betekent dus 1920 horizontale pixels en 1080 verticale pixels. Dit is Full HD breedbeeld en wordt bijvoorbeeld gebruikt door Youtube, maar ook op de meeste televisieschermen.
Vooral voor film wordt tegenwoordig steeds vaker geschoten in 4K, vroeger ook wel UHD of Ultra HD genoemd. Dit formaat is 3840 x 2160, heeft meer pixels (hogere resolutie) en is dus scherper.
Beamers kunnen tegenwoordig Full HD, Wide UXGA en 4K. Of het scherp wordt ligt in dit geval ook aan de hoeveelheid LED Lumen en de gewenste projectiebreedte.
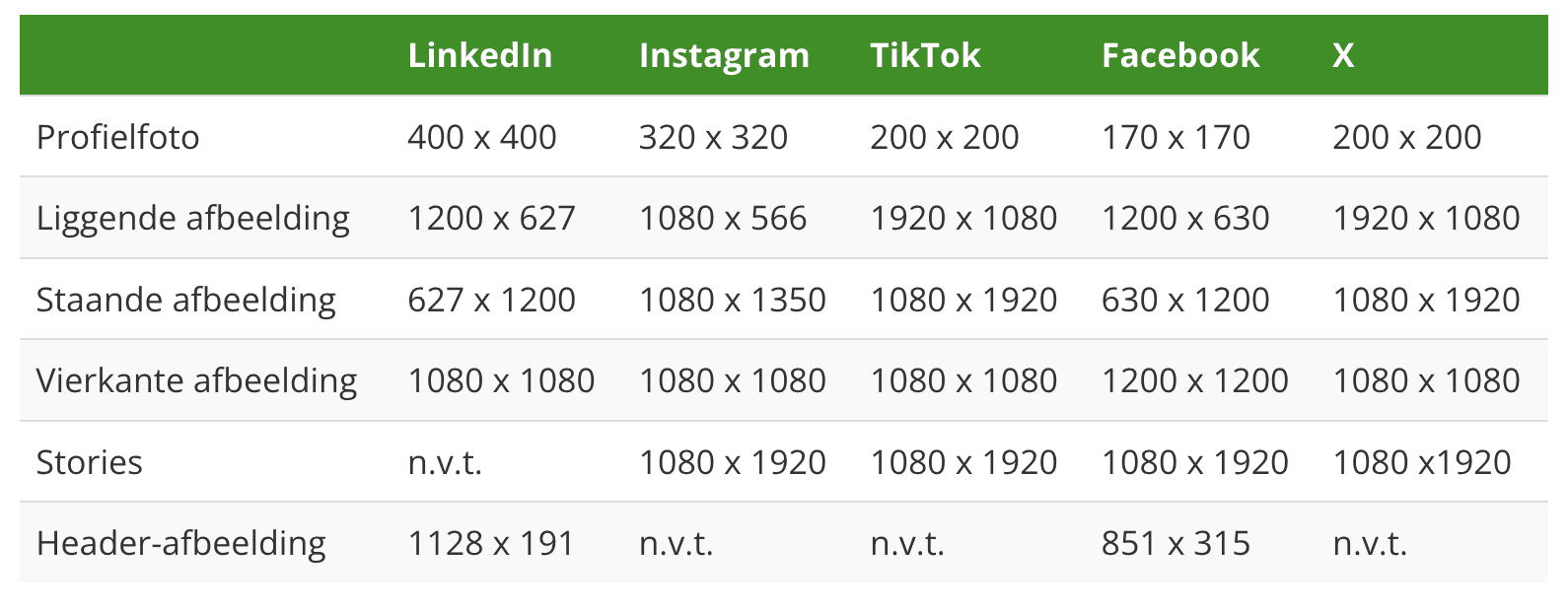
Formaten social content
Sinds de opkomst van social media is ook het formaat 1080×1080 (vierkant) populair, bijvoorbeeld voor Instagram. Ondertussen ondersteunen andere social media de verhouding ook. Het kan een slimme verhouding zijn, omdat deze op een smartphone groter in beeld komt.
In verband met ‘Stories’ is ook een andere verhouding populair geworden: 1080×1920. Door dit formaat kunnen kijkers hun smartphone gewoon rechtop in hun hand houden.
Voor andere verhoudingen checken we vaak de meest recente verhoudingen via dit blog van Frankwatching.
Audio
We gebruiken standaard .WAV bestanden, zodat er geen kwaliteitsverlies is. De mixage gebeurt over het algemeen op 48 kHz en 16 bit. Verder houden we de Youtube standaard -14LUFS aan in het afmixen van de audio.
Specificaties afbeeldingen
Er bestaan verschillende specificaties voor het maken van afbeeldingen. Stuk voor stuk hebben ze hun eigen nut en manier van inzetten. We bespreken de meest gebruikelijke.
Let op: voor online gebruik je RGB kleuren.
JPG of JPEG
JPG, of ook wel JPEG, is de bekendste en meestvoorkomende. Het voordeel van dit type bestand is dat het vrij lichte bestanden zijn en daardoor weinig ruimte innemen op een website. Een JPG is niet transparant te gebruiken, heeft dus altijd een achtergrondkleur.
Je hebt dit vaak ook nodig om op Youtube een thumbnail te uploaden, die vragen vaak een kleiner bestand (onder de 2MB).
PNG
Een PNG is kleiner dan JPG en heeft een betere kwaliteit. Bijvoorbeeld als je logo’s, iconen, afbeeldingen en tekeningen in hoge kwaliteit wilt gebruiken.
PNG kun je ook gebruiken als je bestanden als transparante laag wilt gebruiken. Dit kan interessant zijn als de achtergrond een kleur heeft, de afbeelding valt er dan als het ware in weg.
EPS
Dit is een bestand dat je kunt verkleinen en vergroten zonder kwaliteitsverlies. Daarom wordt het vaak gebruikt voor logo’s en illustraties, vooral als er drukwerk nodig is.
SVG
Een SVG is een ‘scalable vector graphic’. Dit type bestand kun je aanpassen aan elke beeldschermgrootte, zonder verlies van grafische kwaliteit. SVG is niet geschikt voor foto’s, wel voor iconen, illustraties en infographics.
Het wordt vaak gebruikt op websites, omdat het kleine bestanden zijn en ook te animeren. Zoals op deze scroll-motion website die we maakten.
Een PDF is een formaat wat een vaststaand karakter heeft. Dit gebruiken we vaak voor drukwerk of bijvoorbeeld als er een invulbare PDF moet worden gemaakt.
- Bij een invulbare PDF is het belangrijk dat je het pas invulbaar maakt als je ontwerp helemaal af is, anders kun je weer opnieuw beginnen met invulbaar maken (spelfoutjes kun je er overigens nog wel uithalen).
- Een PDF kun je ook interactief maken door elementen klikbaar te maken. Je klikt dan door naar een andere pagina van de PDF.
- Een PDF kun je ook gebruiken om een Word sjabloon te maken. Kijk deze video. Pas ook nog even bij ‘Afbeelding’ aan dat de tekst achter de afbeelding komt te staan. Verder goed om te weten dat een sjabloon pas in een PDF weer felle kleuren krijgt.
- Voor alles wat je met een PDF wilt doen, kun je gaan naar pdf2go.