Wil jij een infographic laten maken en ben je benieuwd welke soorten infographics er zijn?
In deze blog zetten we maar liefst 15 verschillende soorten infographics op een rijtje.
En we leggen uit wat de specifieke kracht van elke infographic stijl is.
Laten we beginnen:
Wat is een infographic?
Een infographic geeft informatie op een beeldende manier weer.
Info + graphic dus!

Vaak gaat het om complexe informatie, waarbij het nodig is om een deel grafisch weer te geven. Op die manier ondersteunt het beeld de tekst.
Ondertussen is infographic een soort paraplu-term geworden voor datagraphic, storygraphic, info-posters, storytelling visual, praatplaten, informatieve visuals en information design.
Wat is het doel van een infographic?
Het doel van een infographic is het informeren van je doelgroep op een visuele manier.
- Vormen en kleuren trekken de aandacht.
- De opmaak maakt de informatie behapbaar.
- En de tekst zorgt voor de verdieping.
Zo wordt jouw boodschap beter begrijpbaar voor een breed publiek.
Wanneer een infographic laten maken?
Een infographic kun je op vele manieren inzetten, zowel online als offline:
- Op je website, waar je bijvoorbeeld een infographic plaatst over je strategie voor de komende jaren.
- Op social media, waar je bijvoorbeeld kennis en inzichten deelt via posts of stories.
- Of op fysieke plekken zoals een wachtkamer of receptie, waar een infographic voor welkome afleiding én belangrijke informatie overdracht kan zorgen.
Hoeveel informatie past op een infographic?
Stel jezelf de volgende vragen:
- Welke informatie moet er worden overgebracht?
- Waar bekijkt de doelgroep de infographic?
- Staat de infographic op zichzelf of is het onderdeel van een groter geheel?
Op die manier kom je erachter of een infographic eenvoudig of juist heel uitgebreid moet worden.
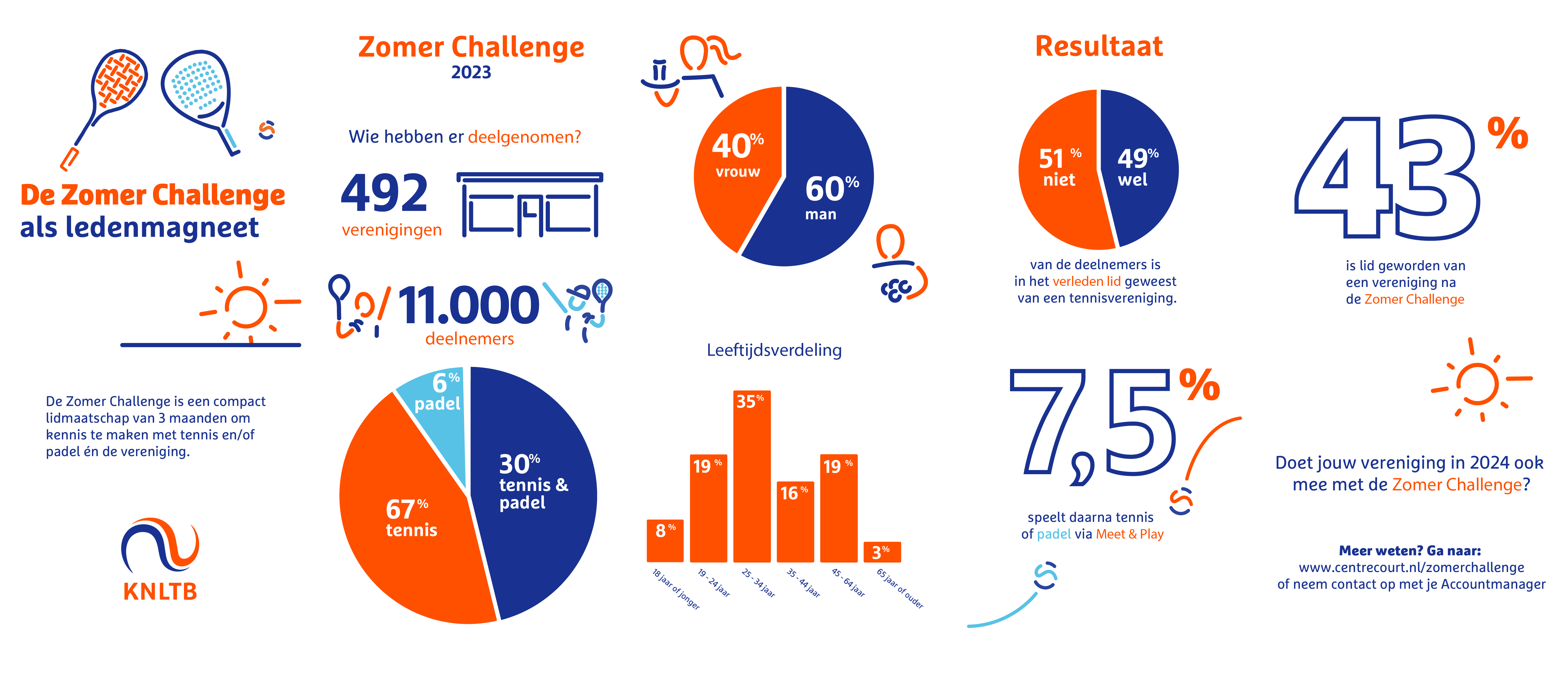
Deze infographic voor de KNLTB is bijvoorbeeld relatief eenvoudig. Het doel is om tennisleraren snel overzicht te geven. De tekst op de website geeft ze de rest van de uitleg en informatie.

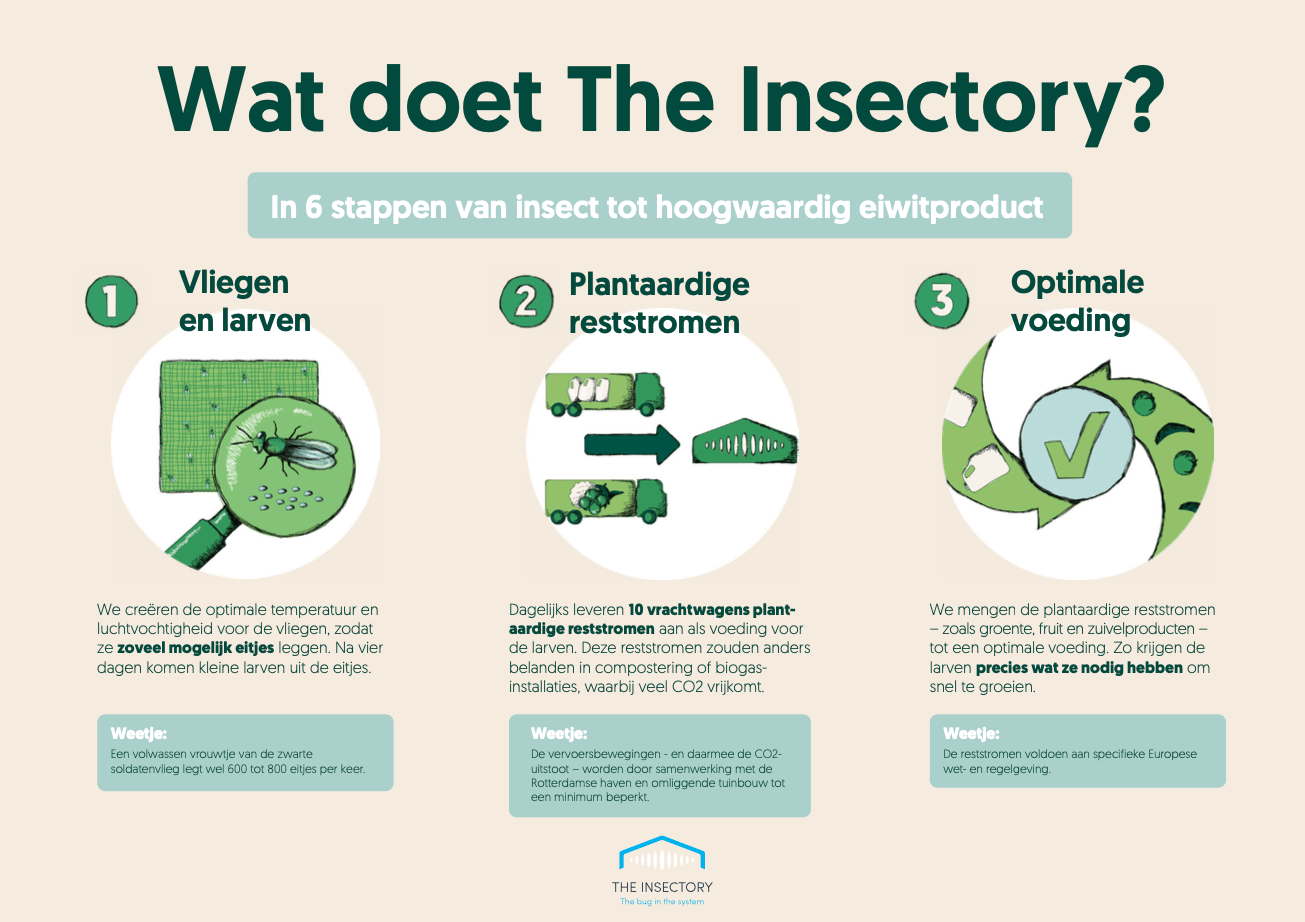
Zoals deze storytelling infographic voor The Insectory die bij een informatieavond stond, zodat mensen het verhaal zelf konden lezen:
Voor online gebruik zou de tekst te klein zijn, maar uitgeprint op een groot kartonnen bord was het juist goed leesbaar.
Welke soorten infographics zijn er?
Infographics zijn er in allerlei soorten en maten. Hieronder zetten we 13 verschillende vormen op een rijtje ter inspiratie.
1. Statistische infographic
Een statistische infographic is gebaseerd op data en cijfers. Het wordt ook wel datagraphic genoemd.
Een voorbeeld hiervan is deze infographic voor de KNLTB. Je oog gaat naar de kleuren en naar de cijfers. De illustraties versterken de cijfers en geven sfeer aan de infographic.
Interessant aan deze statistische infographic:
- Horizontaal (breedbeeld) als geheel te gebruiken op de website.
- Verticaal in 5 losse delen te gebruiken op social media in bijvoorbeeld Instagram Stories.
2. Tijdlijn infographic
Bij een tijdlijn infographic draait alles om het overzichtelijk maken van een bepaalde tijdspanne.
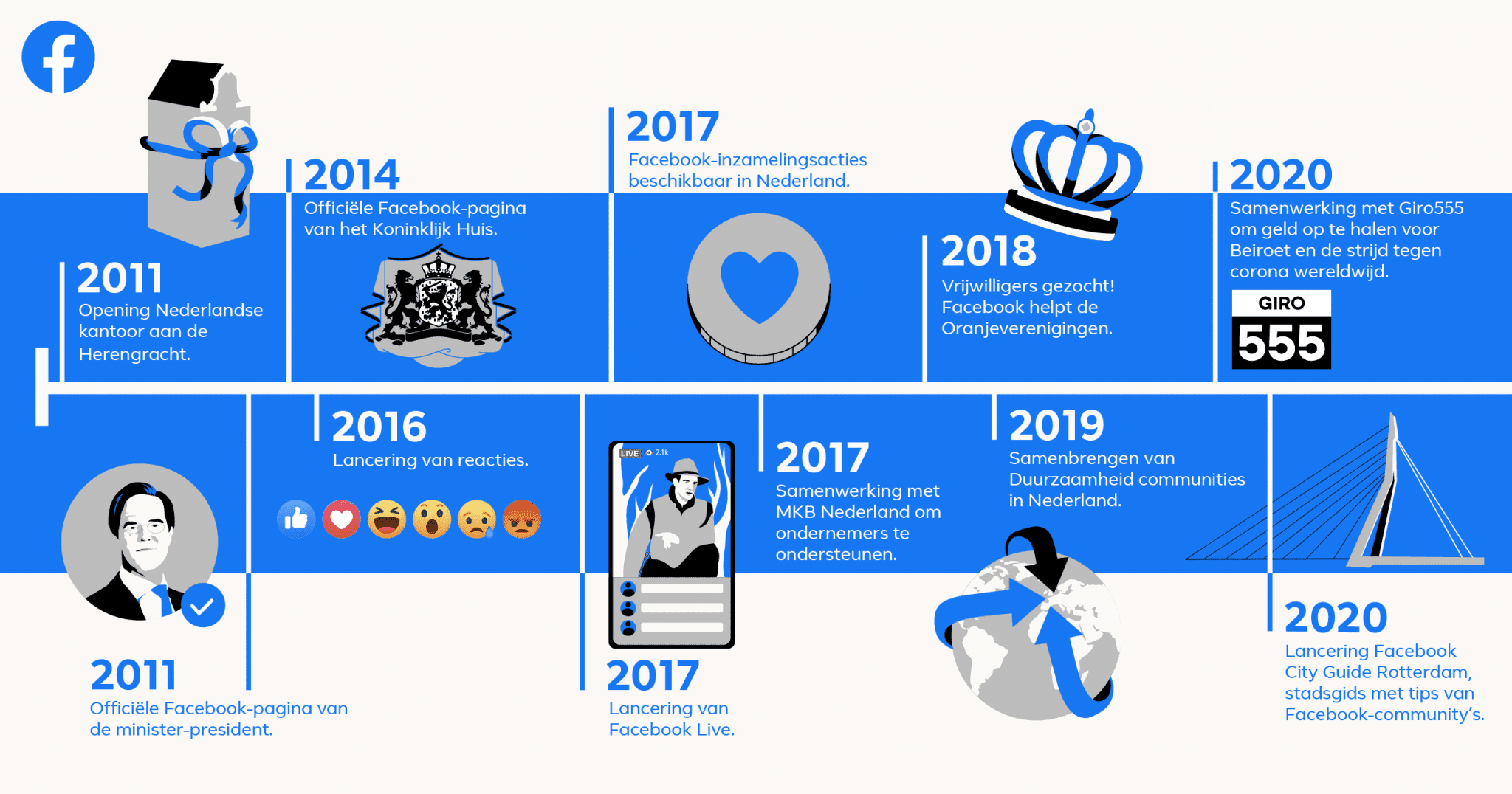
Een voorbeeld is deze tijdlijn die we maakten voor Facebook. Als kijker weet je meteen dat het gaat over jaartallen en gebeurtenissen. De illustraties geven expressie aan de gebeurtenis en de tekst maakt het af.
Leuk om te weten:
- De gebeurtenissen op de tijdlijn zijn los ook goed te gebruiken, bijvoorbeeld als Instagram post.
- Als je eenmaal zo’n opzet hebt staan, kun je het elk jaar verbreden of aanpassen.
3. Overzicht infographic
Bij een overzicht infographic geeft je aan hoe zaken of partijen als geheel in elkaar passen.
Een voorbeeld hiervan is het overzicht dat we maakten in deze animatie voor de Provincie Noord-Brabant over de verschillende grondlagen
Bij dit overzicht:
- zorgt de compositie voor het vertellen van het verhaal.
- is bewust gekozen om anderhalvelijnszorg groot te maken, omdat dit relatief nieuw was.
4. Stappenplan infographic
Een stappenplan infographic laat een bepaalde volgordelijkheid zien.
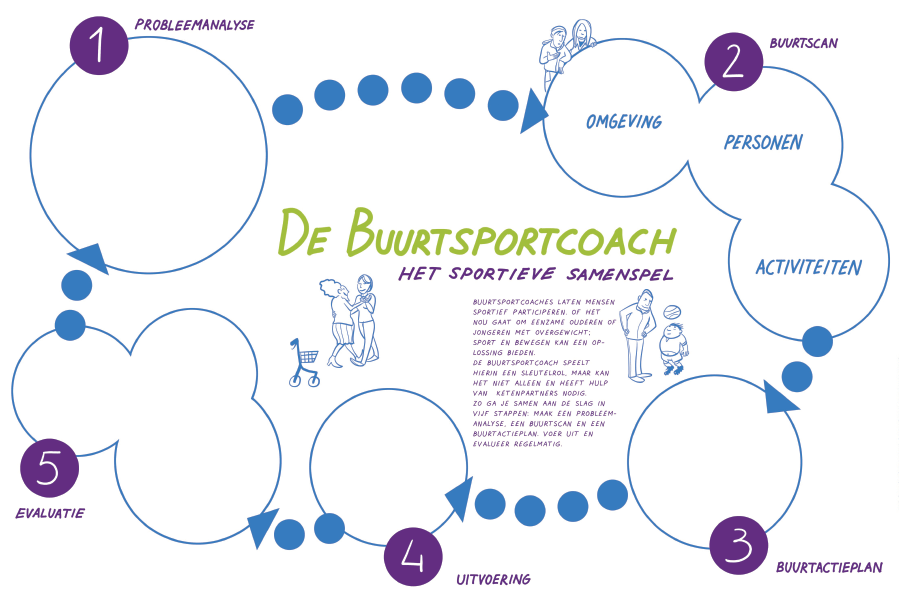
Een voorbeeld is de getekende infographic die we maakten voor De Buurtsportcoach. Ze wilden een visueel stappenplan ontwikkelen die als praatplaat kon dienen en ook voor een deel invulbaar moest zijn. We maakten hier ook een animatie bij.
Wat je kunt zien is:
- De stappen trekken de aandacht, je ziet meteen de structuur.
- De lege velden geven de kijker aan dat er invulling wordt verwacht.
- De tekst is klein en bedoeld als contextuele informatie.
5. Proces infographic
Een proces infographic kan in vele verschillende verhaalvormen terugkomen, bijvoorbeeld een ontwikkeling of verloop. Zo ook hier voor Veilig Sportklimaat over de doorlopende leerlijn.
Deze infographic:
- zet visueel duidelijk de leeftijden neer als proces.
- geeft de aandachtspunten per leeftijdscategorie weer met dezelfde soort iconen.
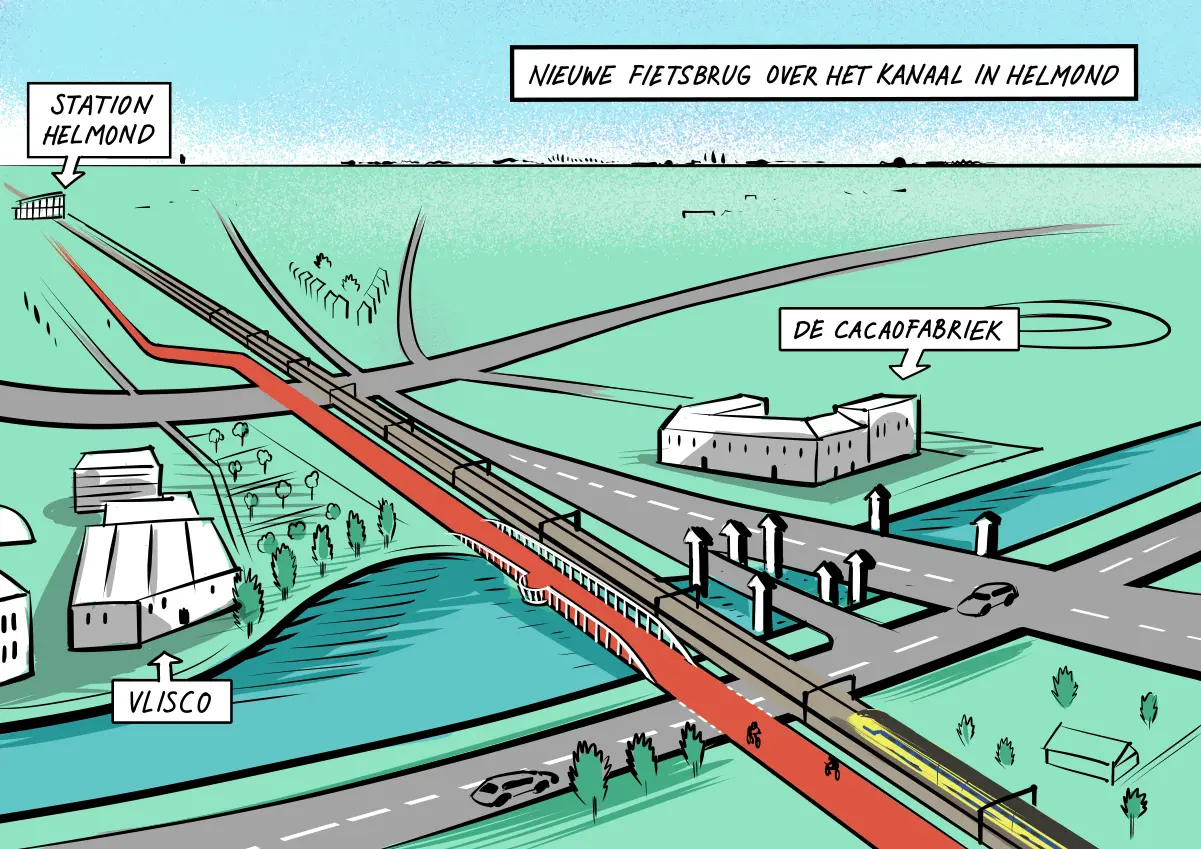
6. Route infographic
In een route infographic wordt een weg, lijn of route afgebeeld waarbij elementen langs de route worden geplaatst om het verhaal te vertellen of op te leuken.
Een voorbeeld is de route die we maakten voor LKCA.
Over deze route infographic:
- Deze werd gebruikt als interactievorm: deelnemers konden met elkaar de witte blokken langs de route invullen.
- De illustraties werden eerder al gebruikt in animaties en dienen als herkenbare ‘opleuking’.
7. Geografische infographic
Een geografische infographic verduidelijkt iets met topografie of landkaart.
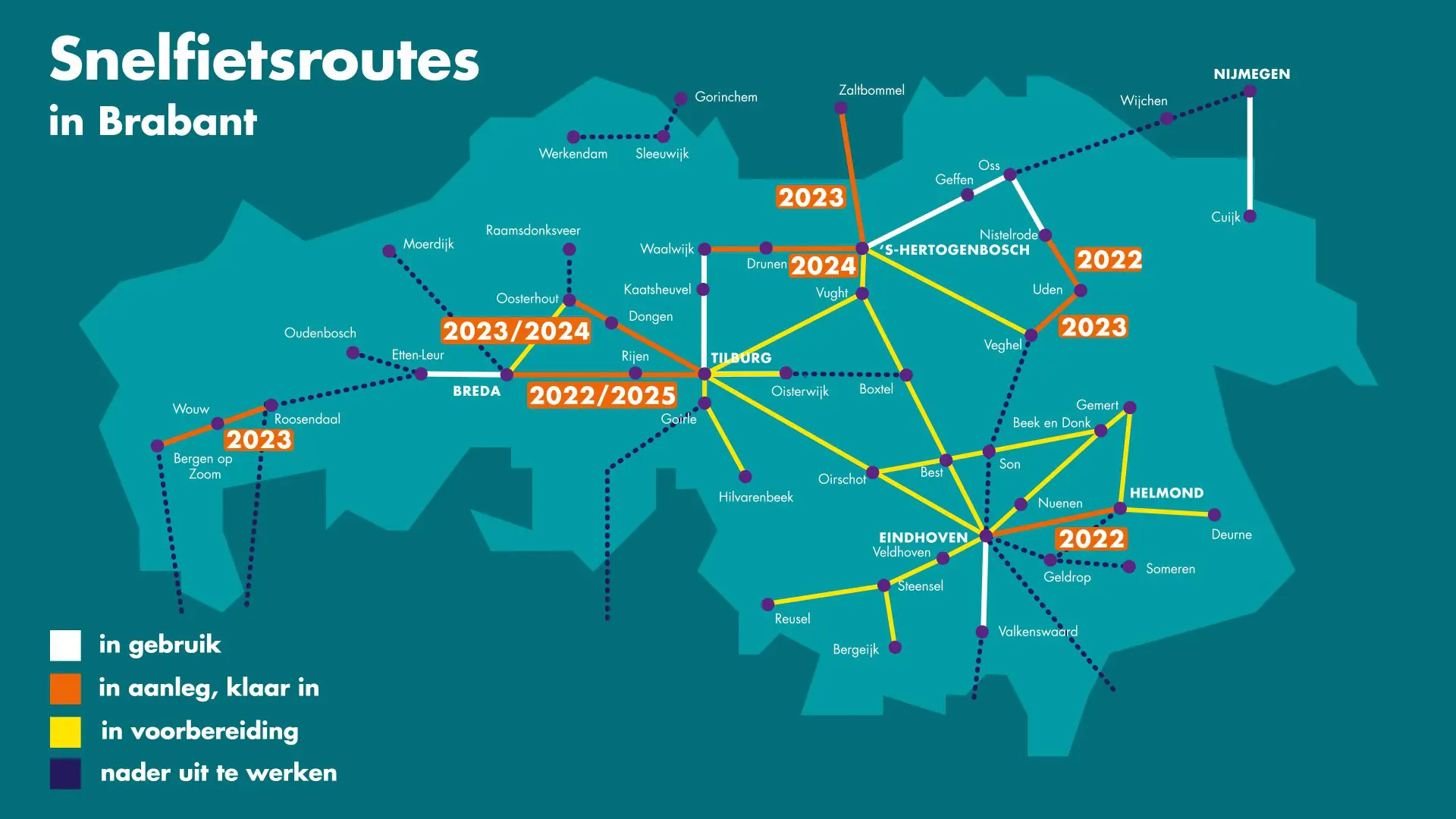
Een voorbeeld is deze infographic over Snelfietsroutes in Brabant. De kijker krijgt op een toegankelijke manier een update over de snelfietsroutes door gebruik van de legenda op de kaart.
Interessant om te zien:
- De helderste kleuren laten zien wat gelukt is of in aanleg is.
- De jaartallen geven duiding aan de periode van aanleg.
- De doelgroep kan door de plaatsnamen goed zien wat er in de buurt gaat gebeuren.
8. Landschap infographic
Bij een landschap infographic worden er landschapselementen uitgelicht en benadrukt.
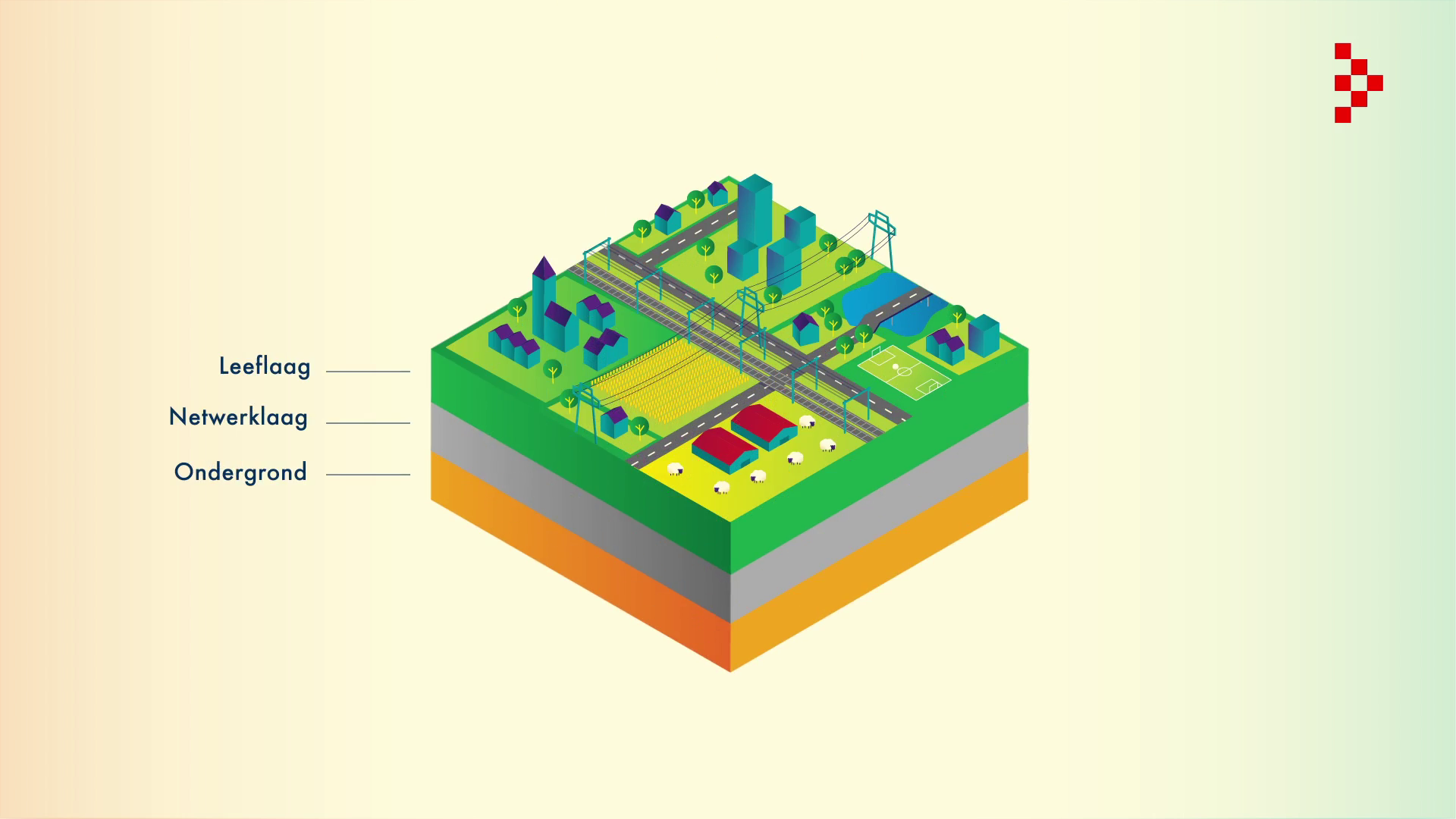
Een voorbeeld is deze landschap infographic gemaakt voor de Provincie Noord-Brabant. Door de vereenvoudiging van de omgeving worden de juiste elementen benadrukt.
Hierbij is interessant:
- Je kunt dit zowel 2D als 3D doen, bovenstaand heeft meer een 3d gevoel met diepte.
- Deze vorm werkt goed voor verbouwingen, infrastructuur projecten en omgevingsvisies.
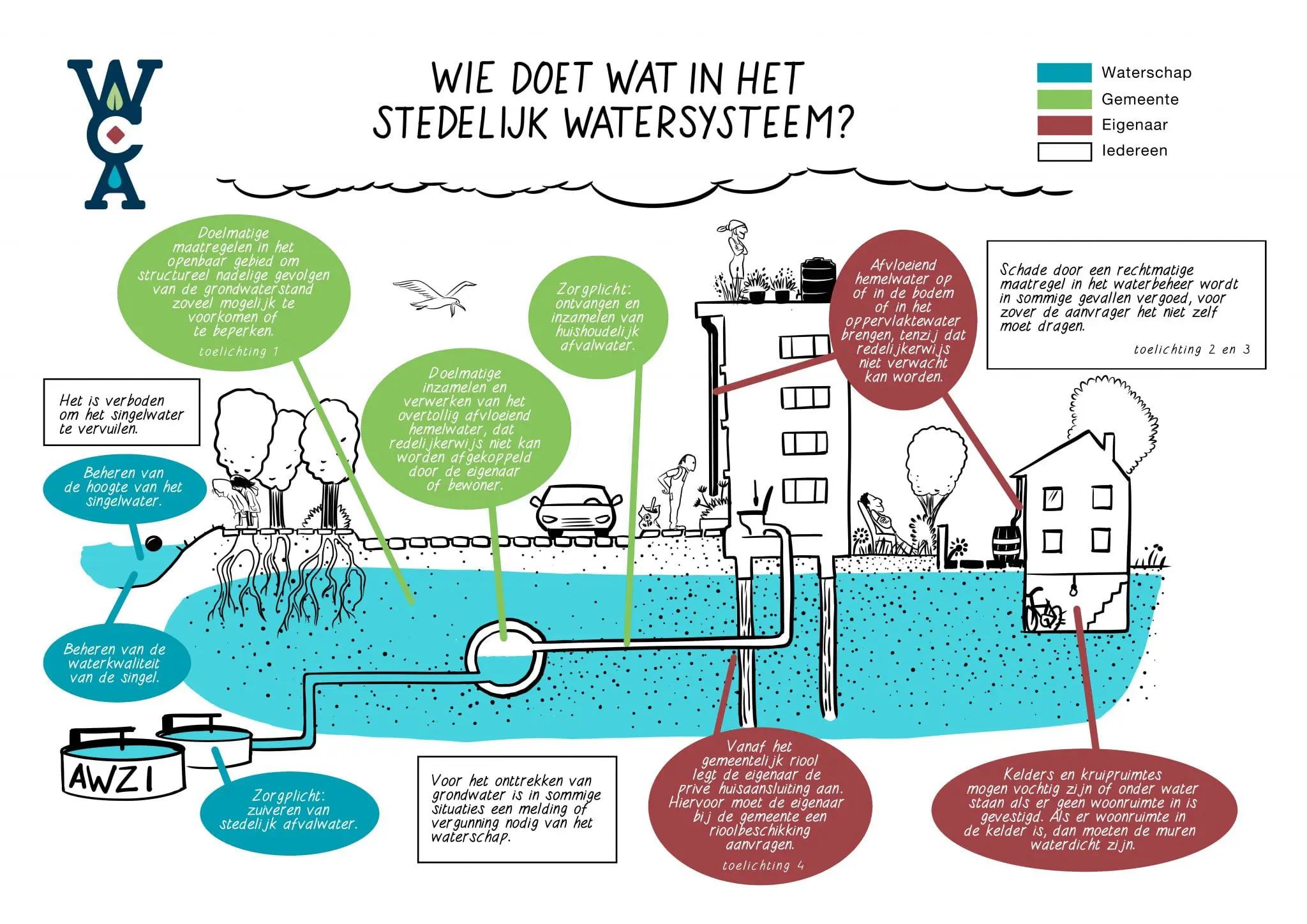
9. Praatplaat infographic
Met een praatplaat infographic is het doel om met elkaar een gesprek te voeren.
Voor de gemeente Rotterdam maakten we deze praatplaat voor bewoners bijeenkomsten, passend bij de visuele stijl van de eerdere animatie.
Het voordeel hiervan was:
- Deelnemers begrepen visueel wat de opgave was en konden inhoudelijker met de gemeente in gesprek.
- Bewoners konden de praatplaat ook mee naar huis nemen om te bespreken.
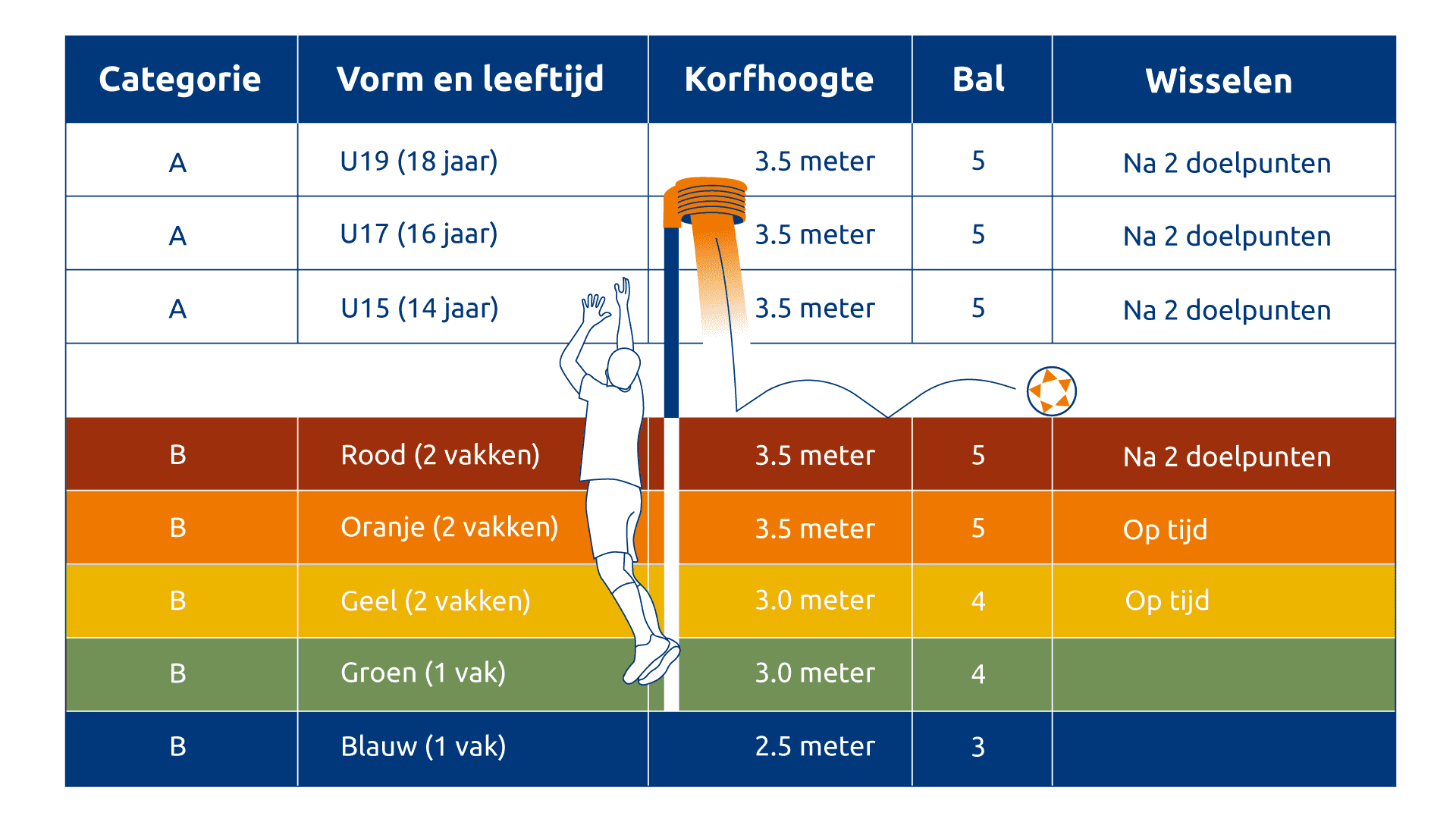
10. Excel infographic
Hoe leuk is een exceldocument om naar te kijken? De meeste mensen veren niet echt op van kolommen en rijen. Toch kun je dit zeker opvrolijken met een excel infographic!
Voor de KNKV maakten we deze excel infographic:
We zien:
- Door opmaak en kleur creëren we duidelijkheid.
- Door een enkele illustratie wordt de infographic veel aantrekkelijker.
11. Storytelling infographic
Een storytelling infographic vertelt het volledige verhaal, kan dus stand-alone de boodschap overbrengen. Het wordt ook wel info-poster genoemd.
Een voorbeeld is het verhaal dat we vertellen voor de isolatiecampagne van de Provincie Utrecht. Deze storytelling infographic werd als flyer aan bewoners gestuurd:
Zo’n infographic:
- Kan stand-alone de boodschap overbrengen.
- Kan ook heel goed naar een animatie vertaald worden.
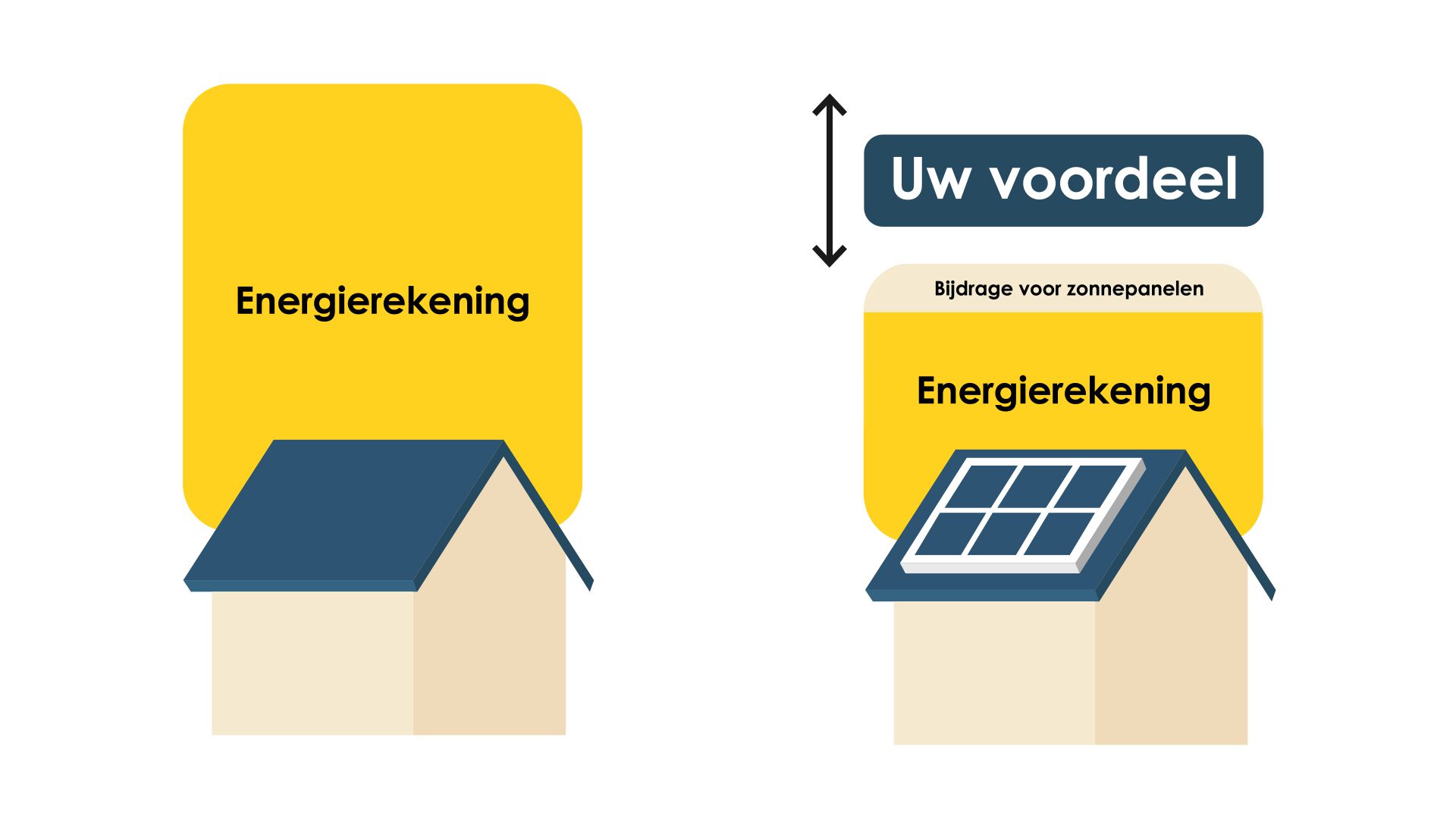
12. Vergelijkings infographic
In een vergelijkende infographic worden er zaken met elkaar vergeleken. Denk aan ‘voor-na’, ‘vroeger-nu’ of ‘basic-pro’.
Voor Lens Energie maakten we deze vergelijkende infographic binnen deze animatie:
Dit beeld:
- Laat duidelijk zien dat er een voor-na vergelijking wordt gemaakt.
- Legt de nadruk op het voordeel na het leggen van zonnepanelen.
13. Visual infographic
Een visual infographic is een visual die niet alleen illustratief is, maar ook een verhaaltje verteld. Het wordt ook wel storygraphic, informatieve visual of storytelling visual genoemd.
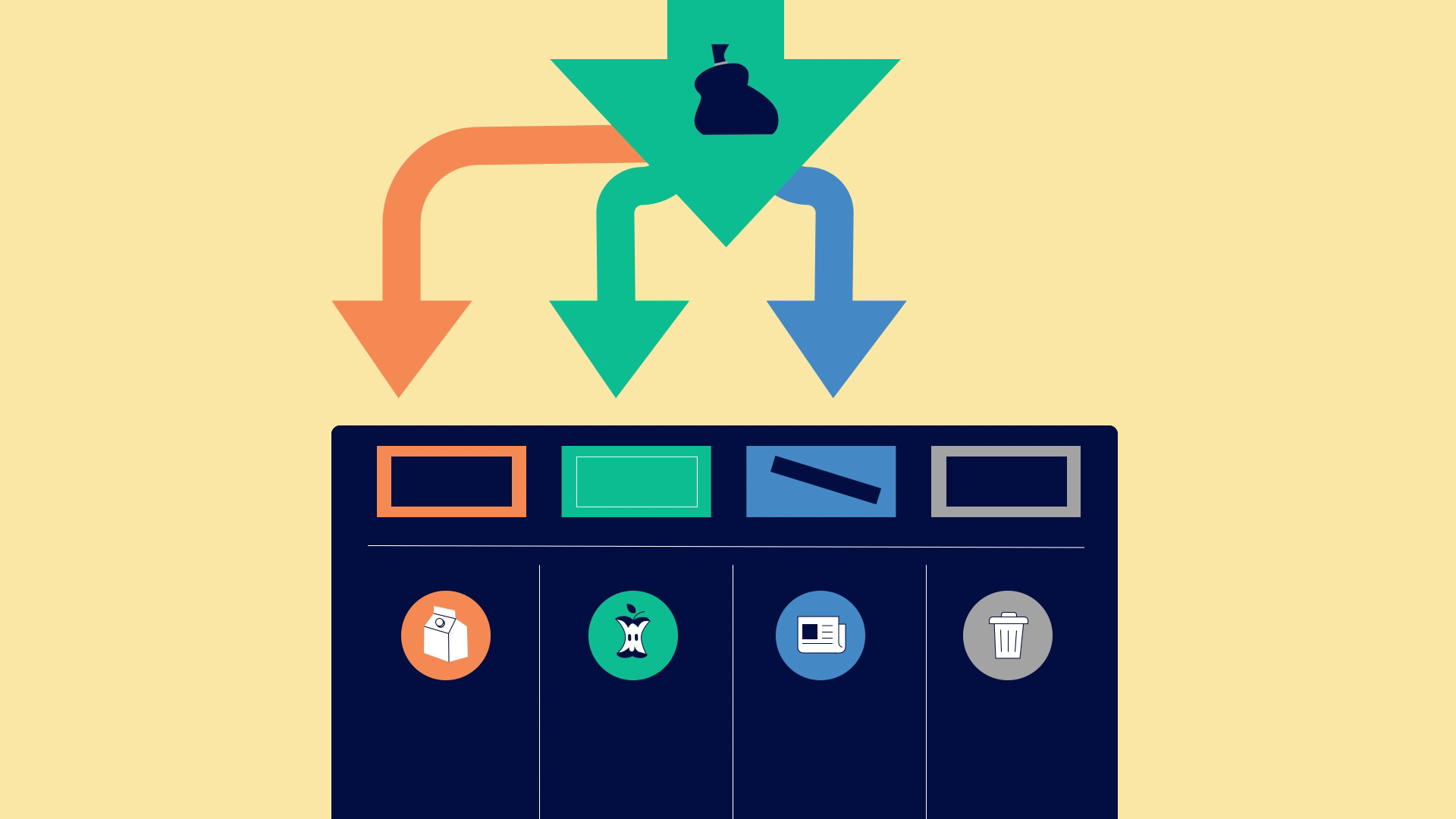
Een voorbeeld is de illustratie die we maakten voor de animatie over Zero Waste voor de Universiteit Utrecht. De visual legt in één beeld uit wat de bedoeling is.
Zo’n visual:
- Komt vaak vanzelf bovendrijven in het maken van een animatie.
- Is goed te gebruiken bij blogs of nieuwsbrieven als visuele uitleg.
13. Isometrische infographic
Een isometrische infographic kan krachtig zijn als je meer diepte wilt laten zien in je ontwerp. Bijvoorbeeld bij iets met geowetenschappen, landschappen of techniek.
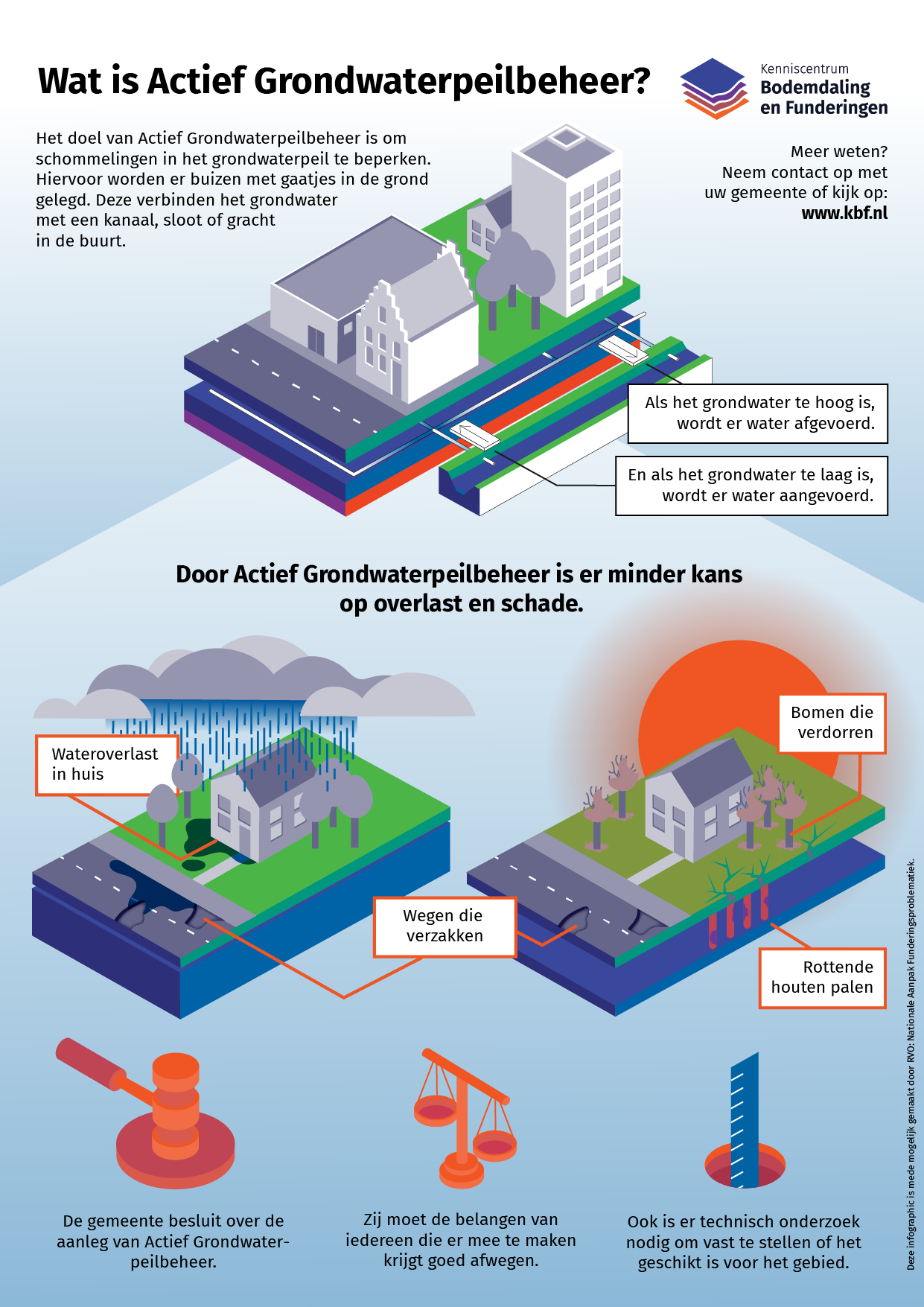
Voor de KBF maakten we een isometrische animatie over een vrij technisch onderwerp wat zich onder onze voeten afspeelt:
Sterk aan deze isometrische infographic
- Hoewel het een technisch onderwerp is, blijft het eenvoudig te begrijpen
- Eenvoudige en korte pop-ups vertellen het verhaal
14. Interactieve infographics
Bij een interactieve infographic kan de gebruiker actief aan de slag met een online infographic.
Zo’n infographic is vaak onderdeel van een totale website. Iemand kan bijvoorbeeld klikken op een element waardoor aanvullende informatie wordt gegeven.
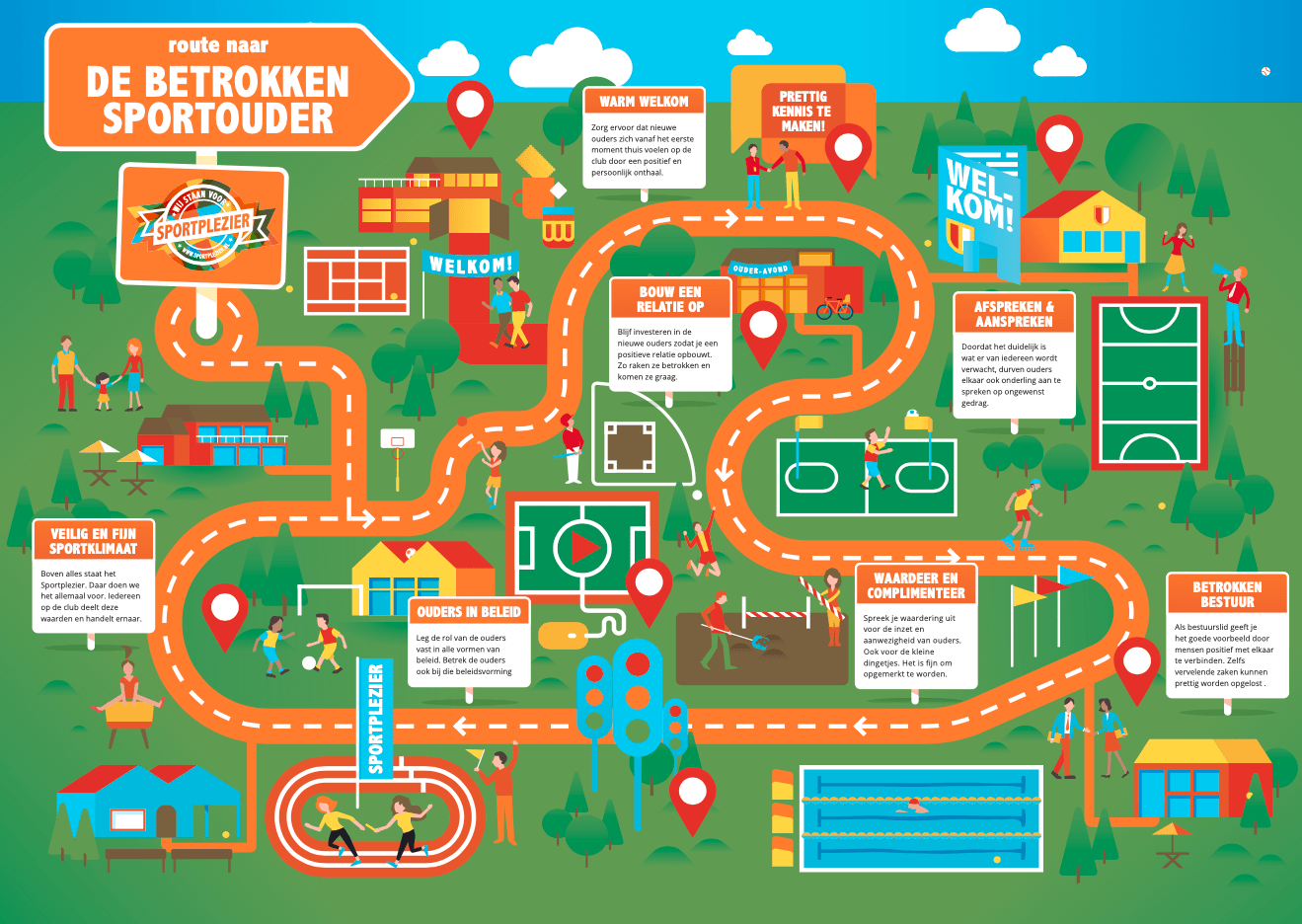
Bijvoorbeeld deze infographic voor NOC*NSF over de betrokken sportouder. De tekstblokken zijn gesloten in de online variant, de bezoeker kan de tekstblokken openklappen en zo langs de route dingen lezen.
Bij zo’n interactieve infographic:
- kun je vaak wat meer informatie kwijt door interactie met de gebruiker.
- is het goed om rekening te houden met formaat en device, deze interactieve infographic werkte alleen goed op desktop.
15. Infographics animatie
Een infographics animatie is een geanimeerde infographic.
Dit kan een animatie zijn gebaseerd op statistieken, zoals deze voor Cocoa Barometer:
Bekijk meer infographic animaties.
Animaties en infographics combineren
We krijgen vaak aanvragen voor een animatie én een infographic.
Dat is een slimme keuze. Als je een animatie laat maken, heb je ook al veel visuals liggen voor een infographic. En dat bespaart kosten.