Ondertiteling bij je animatievideo is in 2024 vaak een logische keuze.
Het zorgt voor een stukje digitale toegankelijkheid èn meer bereik.
Hier wat tips & tricks!
Waarom ondertiteling bij animatie video’s?
Het voelt niet direct logisch: een Nederlands gesproken animatiefilm ondertitelen in het Nederlands. Toch doen wij dit standaard als animatiestudio.
De reden is vierledig:
- Mensen met een auditieve beperking begrijpen de uitleganimatie beter.
- Het taalbegrip neemt toe als je zowel kunt luisteren en lezen.
- Zo’n 80% van de social media gebruikers kijken filmpjes zonder geluid.
- En op een beurs, expositie of event staat het geluid vaak zacht of uit.
Door ondertiteling krijg je meer views en hou je rekening met digitale toegankelijkheid.
Welke keuzes in ondertiteling zijn er?
Hardcoded ondertiteling maken
Wij raden altijd hardcoded ondertiteling aan als je bij ons een animatie laat maken. Dat betekent dus dat de ondertiteling in het beeld zelf staat en niet later door een videospeler wordt toegevoegd. Het wordt als het ware in beeld ‘gebrand’.
Hieronder een voorbeeld. Later in de blog krijg je tips hoe je dit goed doet.
Youtube ondertiteling maken
Op Youtube kun je ook ondertiteling toevoegen, maar het heeft een paar nadelen:
- Youtube gebruikt 2 regels ondertiteling, die soms ook je visuals in de weg zitten.
- Het kost tijd om goed te programmeren met tijdcodes.
- Het font wordt standaard omlijst door zwarte balk, niet heel mooi.
- De gebruiker moet de ondertiteling vaak actief aanzetten.
Hieronder een voorbeeld van wat je standaard krijgt.
Toch kan ondertiteling op Youtube ook handig zijn, bijvoorbeeld als je één animatievideo wilt plaatsen met verschillende talen. Op die manier krijg je alle views op 1 video.
Echter is het dan wel goed om de ondertiteling aan te passen in Youtube zelf aanpassen. Anders krijg je zinnen zonder hoofdletters en is de ondertiteling niet altijd correct.
SRT ondertiteling maken
Je kunt ook een apart bestand maken met je ondertiteling erin: een SRT bestand.
Dit is een bestand met daarin de tekst en tijdcodes, die je in kunt laden bij andere videospelers en platforms. Door de precieze start- en stoptijden weet een videospeler dan wanneer een specifieke zin vertoont moet worden.
We zien dit bijvoorbeeld veel bij video spelers op sites van de overheid, die werken met veel doelgroepen die niet altijd taalvaardig zijn in het Nederlands. Door de video clean (dus zonder hardcoded ondertiteling) aan te leveren, kunnen ze elke taal die ze willen onder de video zetten.
We raden niet aan om dit srt-bestand from scratch te maken, want het is een heel gepiel om de tijdscodes goed te krijgen.
Dan kun je beter:
- Eerst hardcoded ondertiteling maken (in After Effects) en daar een SRT-bestand uithalen. Kijk hier voor een handige uitleg en ook een uitleg van .txt naar .srt.
- Eerst de Youtube ondertiteling goed zetten en daarna een SRT bestand downloaden vanuit Youtube. Dit is een handig blog om SRT bestanden te maken uit Youtube.
Tips Hardcoded Ondertiteling maken
1. Geef je ondertiteling de ruimte
Het is handig als ondertiteling niet over belangrijke elementen in het design heen gaat.
Aangezien je al weet dat een animatiefilm ondertiteling krijgt, kun je hier dus in het ontwerpproces al rekening mee houden.
Als hulpmiddel kun je bij het designen en animeren de title/action safe grid aanzetten. Op die manier komen er lijnen over je scherm waar je de ondertiteling en het design het mooi in kunt plaatsen:
Wij kiezen dan meestal voor:
- lettertype grootte van 50px
- 1 regel tekst
- max 60 karakters breed
2. Kies een goed leesbaar lettertype
Vaak gebruiken wij een lettertype die de opdrachtgever in z’n huisstijl heeft of als uitgangspunt heeft voor ondertiteling.
Maar soms is er geen huisstijl lettertype of is het lettertype moeilijk leesbaar.
In dat soort gevallen kiezen we voor goed leesbare fonts zoals:
- Futura
- Avenir
- Verdana
- Helvetica
- Open-Sans
- Arial
Ondertiteling moet leesbaar zijn en zo min mogelijk afleiden.
Kies dus een schreefloos of sans lettertype, zodat letters niet te sierlijk worden en daardoor minder leesbaar.
In deze animatiefilm gebruiken we bijvoorbeeld het lettertype Neue Helvetica 67 Condensed Medium:
Wil je checken welk lettertype wordt gebruikt in een animatie video? Gebruik dan op je smartphone de app What the Font.
3. Breek zinnen op een logische manier af
Ondertiteling toevoegen gebeurt vaak aan het einde van de rit.
De explainer is af, iedereen heeft hard gewerkt en oh ja.. er moet nog ondertiteling onder. In de snelheid krijg je dan niet de meest ideale zinnen als ondertiteling.
De tekstschrijver kan de animator helpen door het aanleveren van een specifiek tekstdocument, waarbij zinnen logisch worden afgekapt:
- Na een punt of komma
- Na een zinsdeel dat los ook logisch is
- Opsommingen als losse zinnen
Op die manier hoeft de animator niet alles zelf te verzinnen en kan diegene kijken of de voorgestelde afgebroken zinnen goed werken.
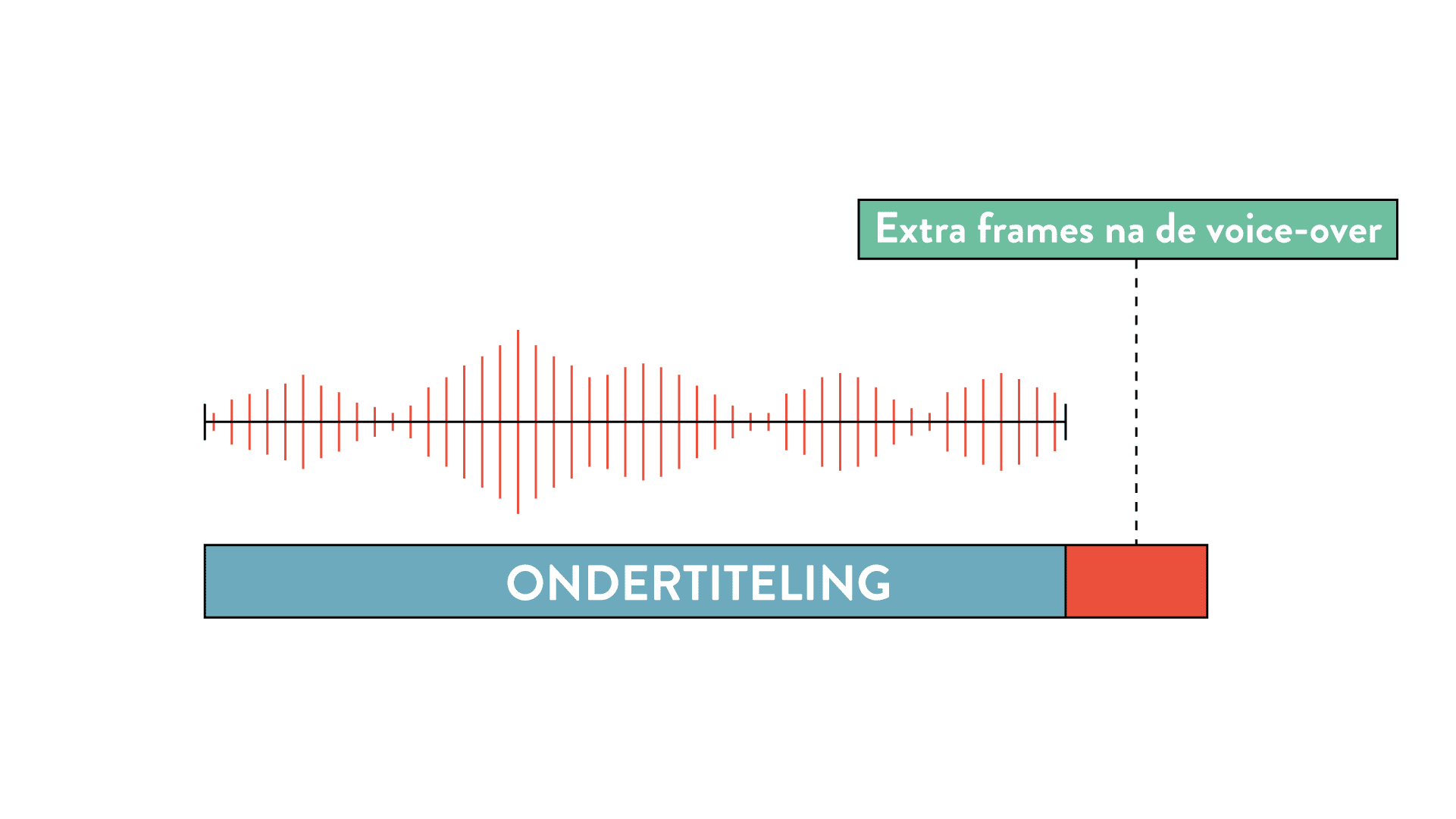
4. Hou rekening met de leessnelheid
We lezen langzamer dan we gesproken tekst tot ons nemen.
Daarom is het handig om de ondertiteling niet te snel af te kappen, maar nog even wat frames te laten ‘uitklinken’:
Dus aan het begin van de zin zet je de ondertiteling synchroon. En op het einde van de zin laat je het iets langer doorlopen. Hou hiervoor de vuistregel van ±10 frames aan.
De kijker heeft hierdoor iets langer de tijd om te lezen en dat verhoogt het begrip van de animatiefilm.
5. Laat je ondertiteling meegaan met design
Zwarte letters werken niet altijd goed samen met de achtergrondkleur.
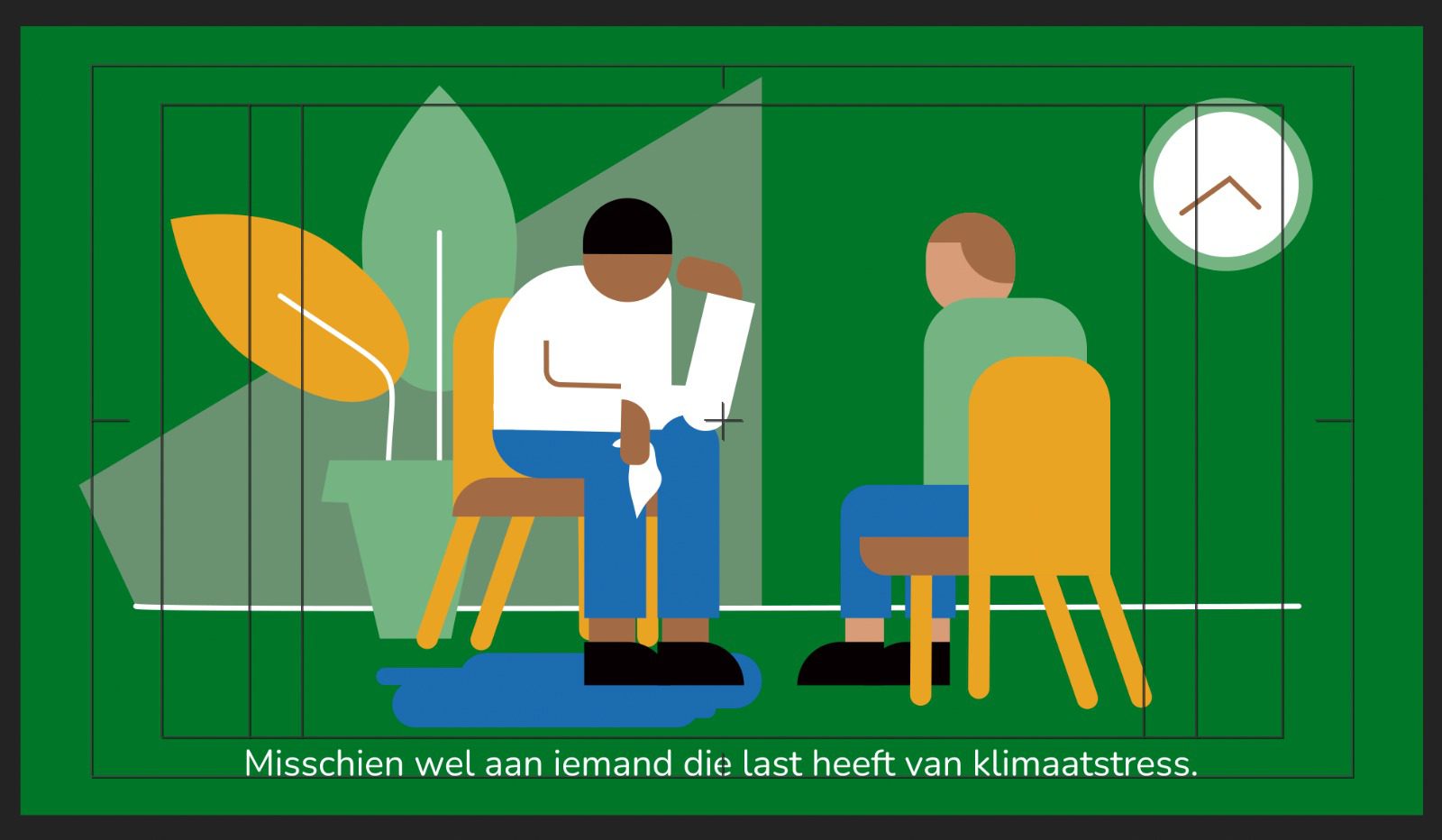
Daarom voegen we vaak een een gekleurde balk toe waar de ondertiteling op staat. Dit kun je steeds aanpassen naar de achtergrondkleur, zodat de ondertiteling bij het design blijft passen.
Bekijk eens deze explanimation voor Bureau Burgerberaad, de achtergrond van de ondertiteling is steeds een kleur die in de animatie voorkomt:
Ook werkt een wit lettertype met zwarte omlijning en schaduw goed:
Schrijf je in voor onze nieuwsbrief voor meer tips en informatie over animatie, film, AI en communicatie
Animatievideo laten maken met ondertiteling?
Wij helpen je graag.
Ted Griffioen | Tekstschrijver